设置GitHub个人主页为https访问
使用Github的Github pages的功能可以免费搭建博客或者托管网页,但是访问方式默认是http的,如果需要使用安全的https进行访问,则需要进行相应的设置来实现安全的访问
使用Jekyll搭建的博客已经差不多,也换上了自己的域名,但是在使用Chrome访问网站的时候没有小绿标总是感觉很别扭。上网一搜,原来不用去申请什么key来实现加密传输,只需要将自己的域名托管到cloudflare即可,具体的实现如下:
GitHub建立的博客访问可以通过github.io也可以通过自定义的域名进行访问
使用github.io域名时的设置
- 进入github pages对应的仓库首界面
- 点击Settings,进入这个仓库的设置界面
- 找到GitHub Pages配置栏,勾选Enforce HTTPS
这样,通过github.io域名进行访问是便是安全的https协议
使用自定义域名的设置
当在仓库的Settings中设置过Custom domain时,是无法勾选Enforce HTTPS的。 这里,变得使用cloudflare来托管域名了。
首先打开cloudflare的官网点这里
点击登录,如果没有帐号,则新建一个帐号。
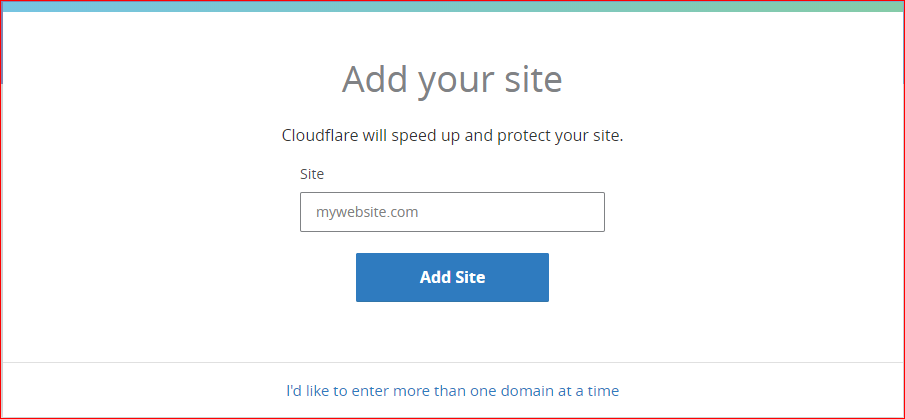
点击Add Website新增一个网站,注意需要输入你的自定义域名
选择NEXT
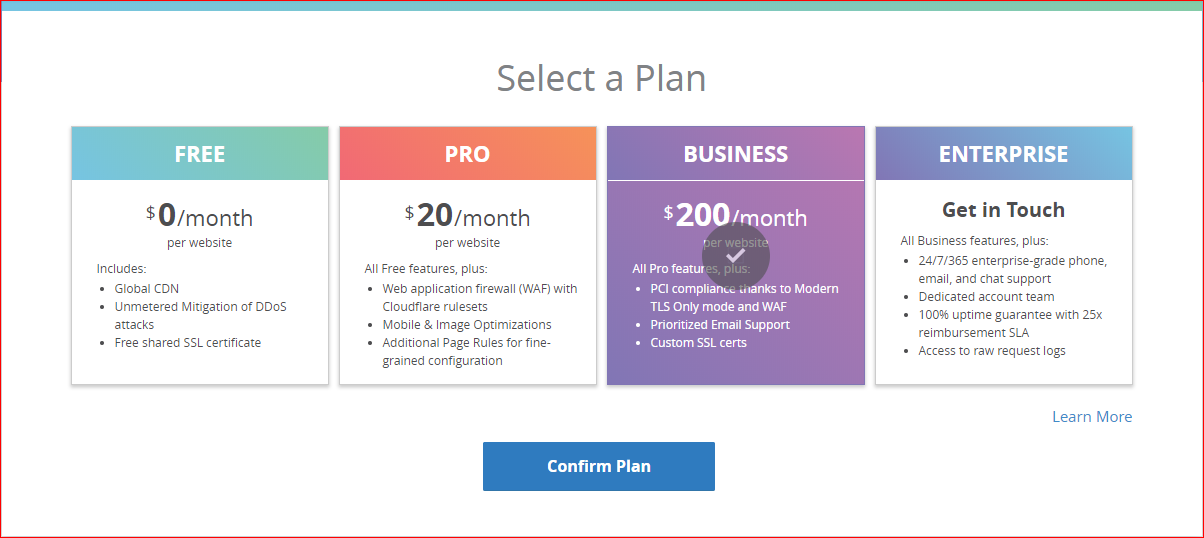
选择对应的套餐,一般个人网站使用免费的套餐就够用了
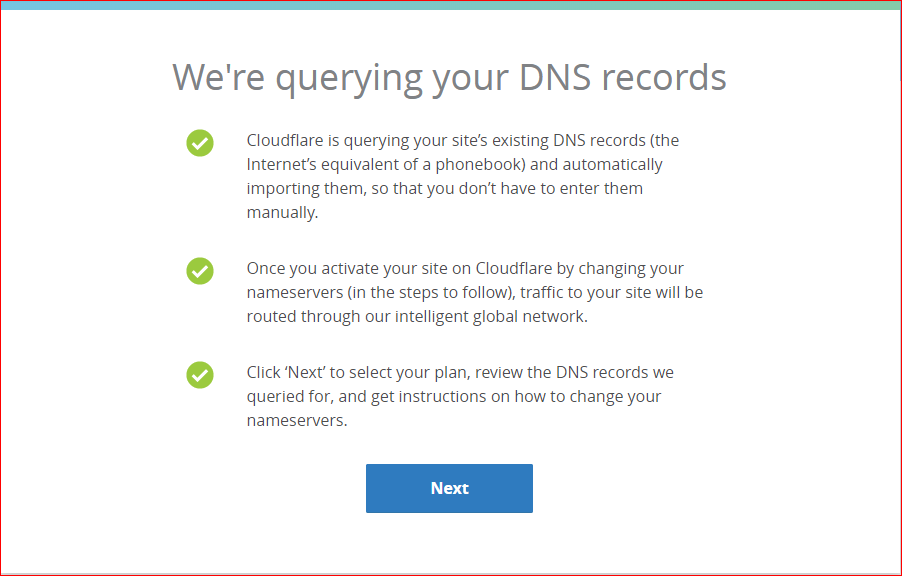
接下来会自动获取域名下的DNS解析记录,直接continue即可。
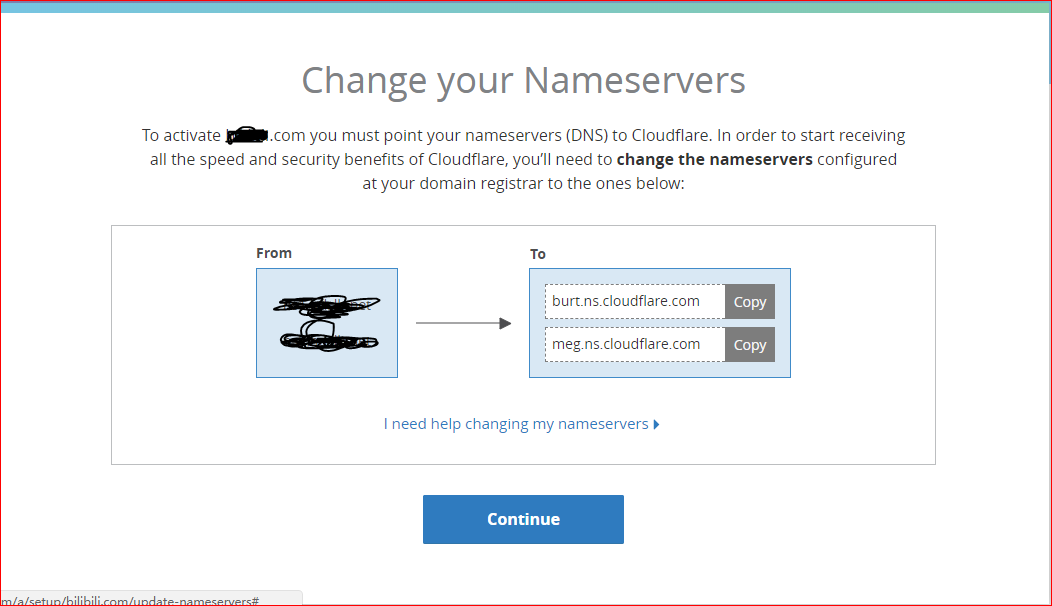
接下来会让你去修改DNS对应的解析域名服务器
cloudflare的设置完成,接下来需要到原域名的托管处修改DNS的域名服务器,我使用的是阿里云万网下的域名解析,这里以万网的为例:
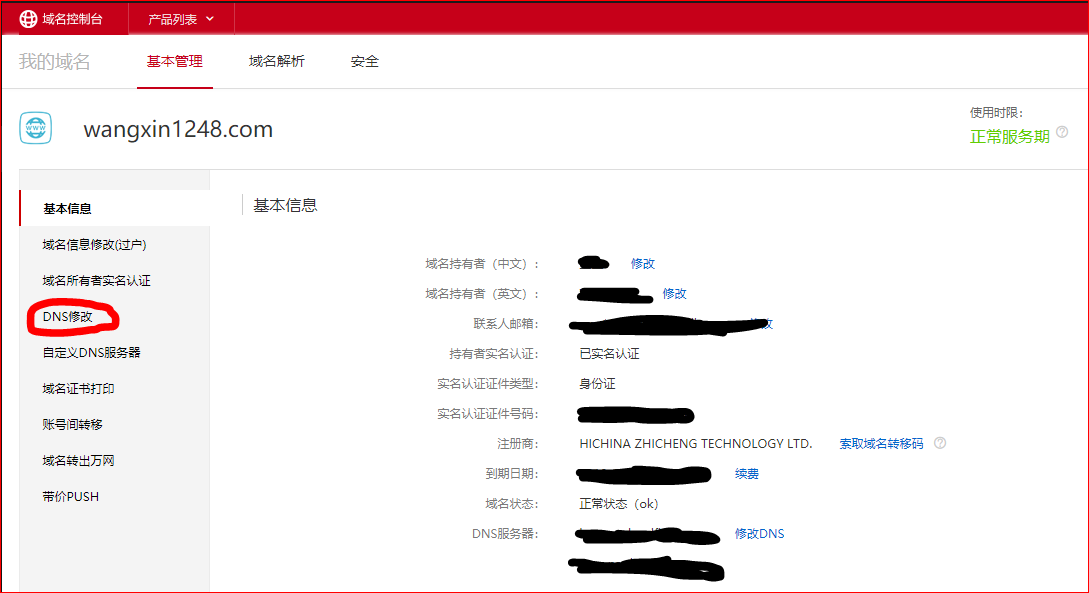
打开万网的域名控制台,进入域名的基本管理,点击DNS修改
在DNS修改界面将原先的DNS域名服务器修改成刚才cloudflare设置的。
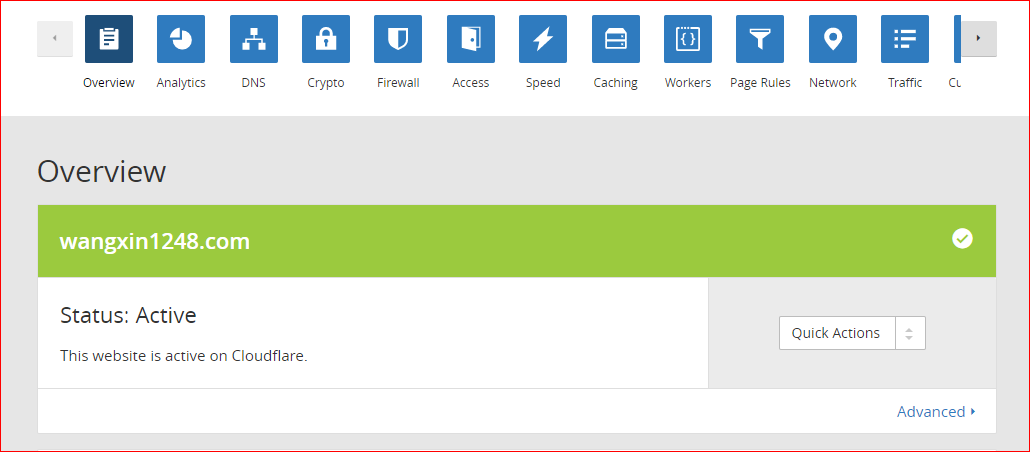
设置完成之后回到cloudflare的管理界面,等待几分钟等域名解析生效,可以看到当前域名的状态为Active
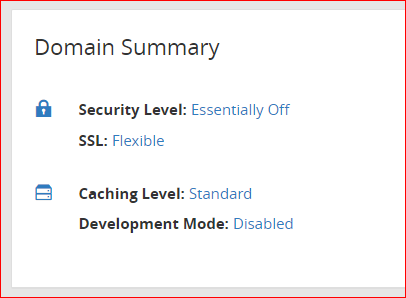
接下来设置SSL的状态为Flexible(注意,这里只能设置为Flexible,Full要求在服务器上有对应密钥,GitHub pages不支持。)
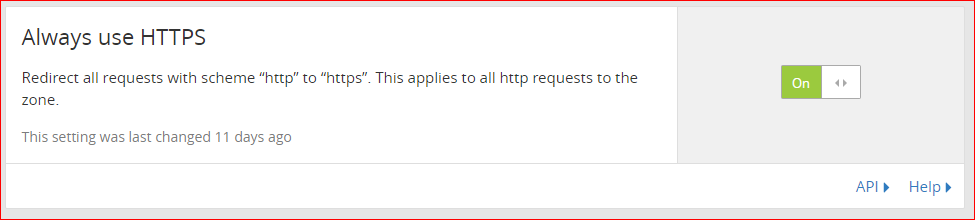
并将always use https 选项打开
接下来就是等待https证书的制作完成,稍后打开你的网站,看一下,是不是小绿锁完美的展现了呢。